kintone から Microsoft Teams へ webhook を利用して通知を送る方法をご紹介します。
なお、本記事はcybozu developer networkの以下の記事を参考にさせていただきました。
kintoneからSlackに通知を送る方法 – cybozu developer network
想定する動作
①kintone のアプリにレコードを追加
②kintone からTeams へ webhook を送信 (javascript カスタマイズを使用)
③Teams が受け取った webhook をチャネルに投稿
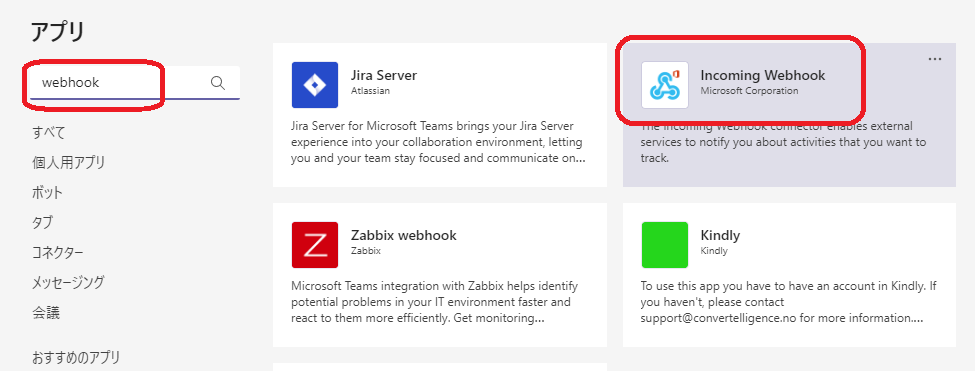
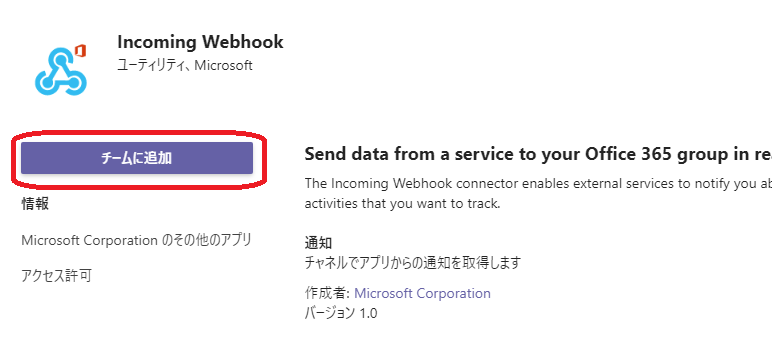
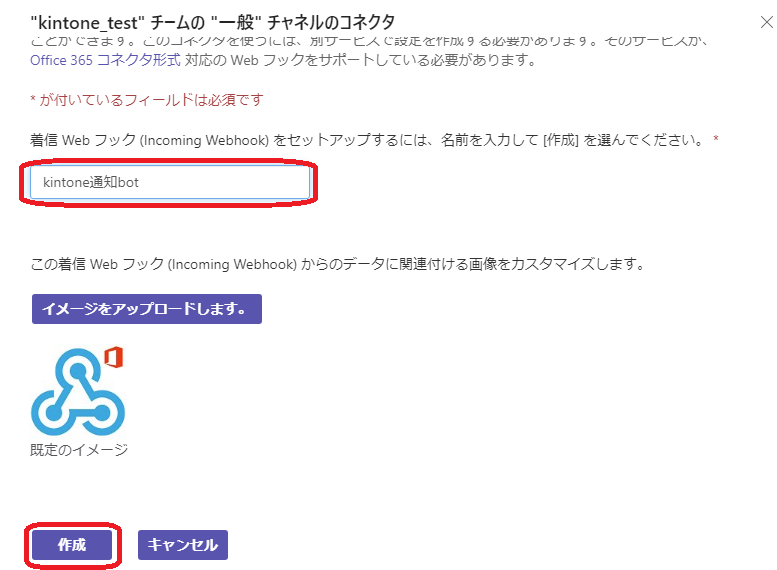
TeamsにWebhook Incomingを追加
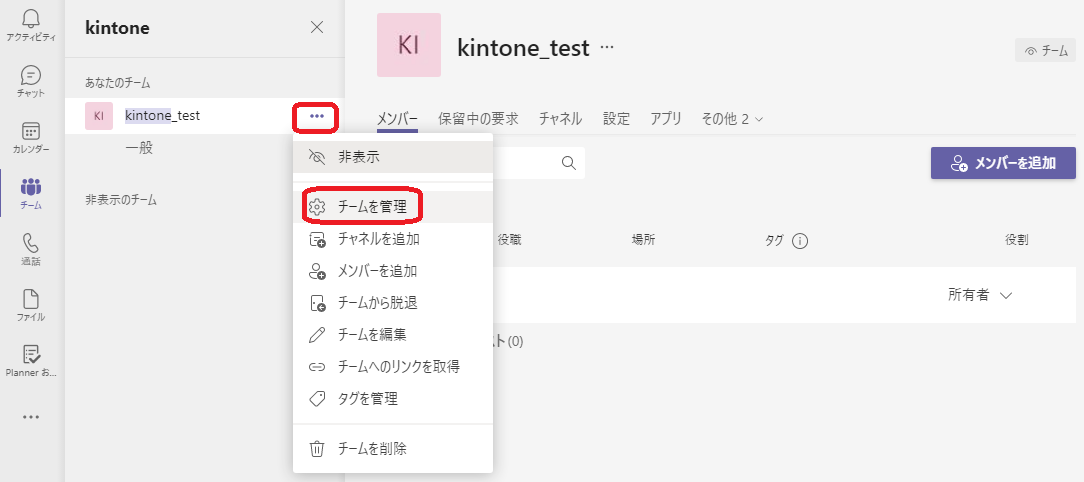
Teams を開き、通知したいチームを選択し、[チームを管理] をクリックします。
Webhookの着信URL が表示されます。 このURLはこのあと kintone で使用する JavaScript で必要になるので控えておきます。
ここでは例としてkintoneで用意されているテンプレートアプリの「案件管理」を使用します。 アプリ内の以下のフィールドコードを Teams に一行ずつ表示するようにします。
・会社名
・部署名
・先方担当者
・製品名
ここでは 上記内容を kintone の javascript カスタマイズを使用して実現します。 以下にサンプルコードを用意していますので、ダウンロードして環境に合わせて変更してご利用ください。
ダウンロード post2teams.js
(function() {
"use strict";
kintone.events.on("app.record.create.submit.success", function(e) {
var thisUrl = "https://{サブドメイン名}.cybozu.com/k/" + kintone.app.getId() + "/show#record=" + e.recordId;
var webhookUrl = '{Incoming WebhookのURL}';
var payload = {
"text":
"URL:" + "<a href=\"" + thisUrl + "\">" + thisUrl + "</a>" + "<br>" +
"「案件管理」にレコードが追加されました。<br>" +
"会社名:" + e.record.会社名.value + "<br>" +
"部署名:" + e.record.部署名.value + "<br>" +
"先方担当者:" + e.record.先方担当者.value + "<br>" +
"製品名:" + e.record.製品名.value
};
return new kintone.Promise(function(resolve, reject) {
kintone.proxy(webhookUrl, 'POST', {}, payload, function(body, status, headers) {
console.log(status, body);
resolve(e);
});
});
}
); })();補足事項
・{サブドメイン名} はkintoneの契約ごとに異なりますので環境に合わせて変更してください。
・{Incoming WebhookのURL} には先程Teamsで作成した Incoming Webhook の URLを記載します。
・payload 以降に Teams に投稿する内容を記載します。 フィールドコード名は環境に合わせて変更してください。 また、Teams では Markdown書式が使用できます。詳しくは以下を参照してください。
Teams でマークダウンの書式を使用する – Office サポート
kintone でアプリに javascript を適用する
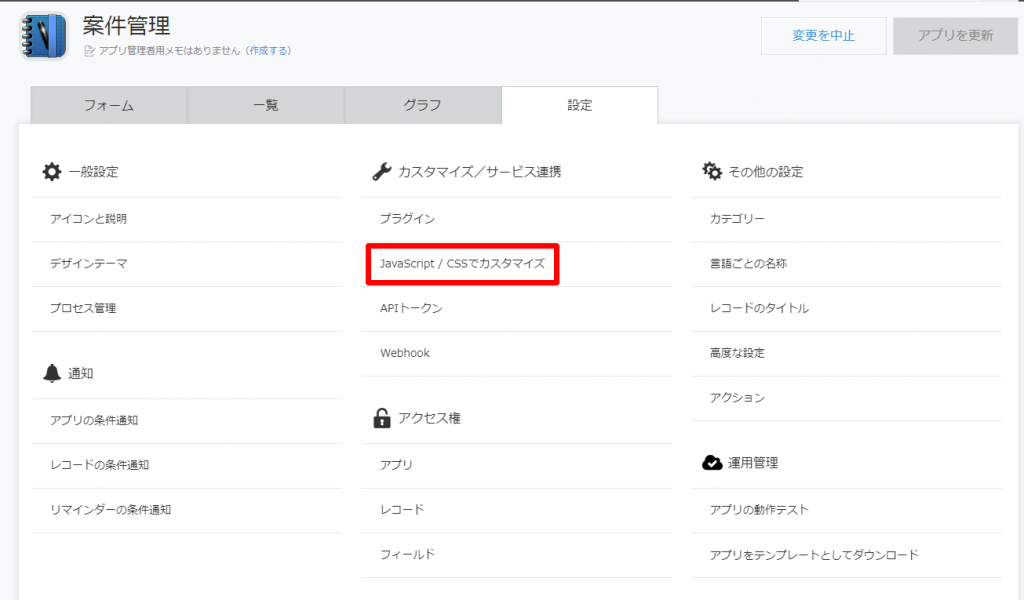
アプリの設定画面を開き、 [JavaScript / CSSでカスタマイズ] をクリックします。
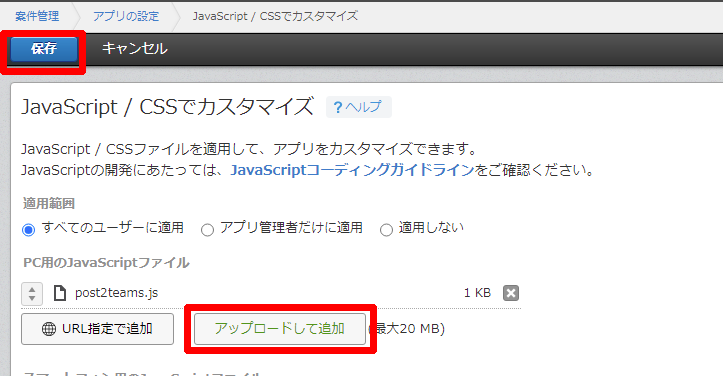
[PC用のJavaScriptファイル] で [アップロードして追加] をクリックし、 先程のJavaScriptをアップロードして [保存] をクリックします。
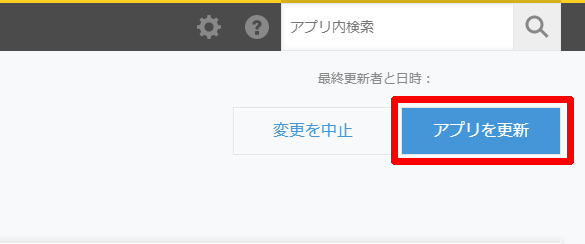
[アプリを更新] をクリックします。
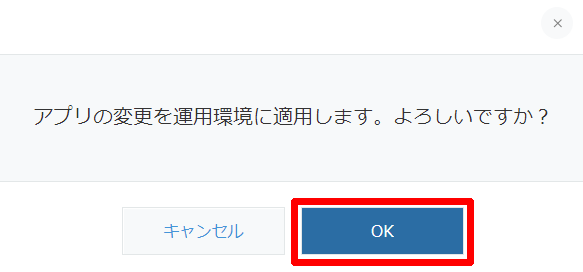
確認画面が表示されますので、 [OK] をクリックします。
レコード登録時にTeamsへ通知されるかテスト
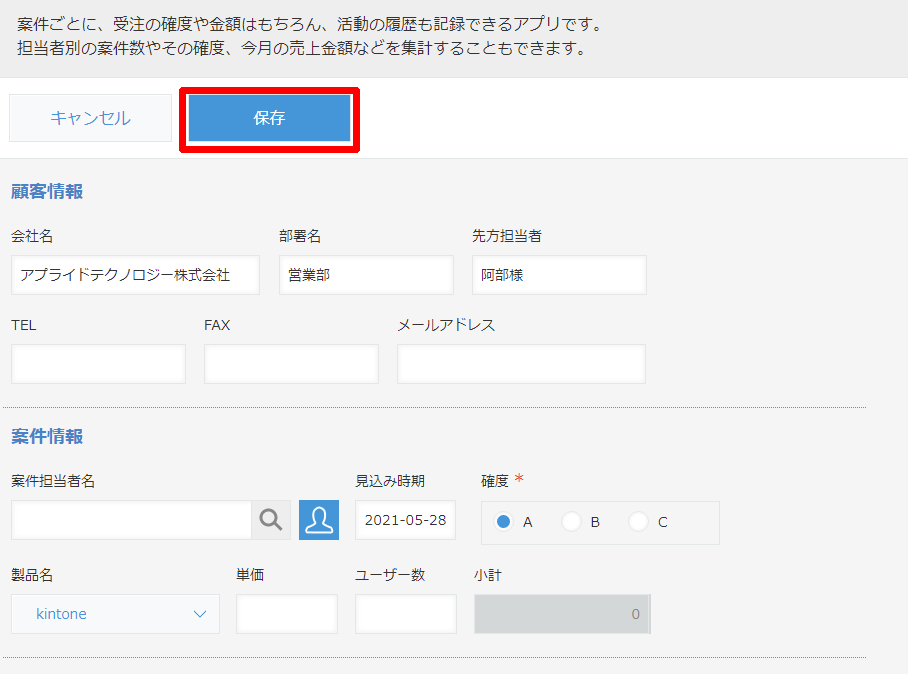
JavaScriptを反映したアプリを開き、適当なレコードを新規で追加します。
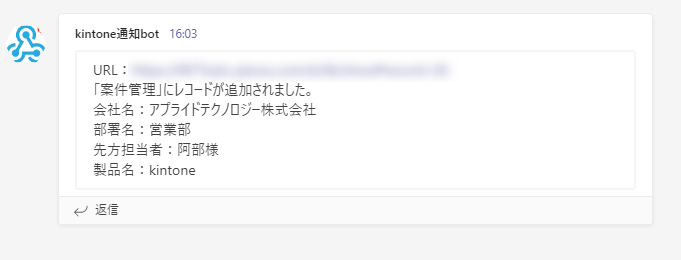
レコードが追加されると同時にTeams内のチャンネルに投稿されました。
備考
今回は JavaScriptを使いましたが、それ以外にもzapier(webhookは有料) や Integromatなどの 外部サービスをコネクタとしてTeamsへ通知する方法もあります。 機会があればそのうち記事にしたいと思います。